Do & Don’t : les indispensables du template pour newsletter
Sender, objet, lien de désinscription… Êtes-vous sûr de bien connaître tous les indispensables du template pour newsletter ? Que vous débutiez ou que vous soyez déjà acteur de l’email marketing, nous vous proposons de revoir ensemble le sujet du template email car les règles peuvent évoluer.
L’objectif de cet article est double :
- Vous aider à respecter les prérequis techniques du template email pour passer les barrières des filtres anti-spam.
- Optimiser l’ergonomie de vos communications pour mieux séduire les audiences d’aujourd’hui.
Alors qu’est-ce qui différencie un bon template pour newsletter d’un autre ? Quels éléments doivent retenir votre attention ? Où concentrer vos efforts d’optimisation ? Toutes les réponses sont à suivre… Au menu :
- Un template pour newsletter, c’est quoi ?
- Pourquoi créer un template email ?
- Comment créer un template email ?
- Quels sont les indispensables du template pour newsletter en 2025 ?
- Le nom de votre adresse expéditeur
- L’objet de votre newsletter
- Le preheader du template pour newsletter
- Les boutons d’action de votre master template
- Les éléments de réassurance de votre template email
- Le footer de votre master template
- Template pour newsletter et accessibilité
- Subtilité du master template pour les autres triggers relationnels de l’email marketing
Un template pour newsletter, c’est quoi ?
Le template email, ou modèle d’email, est un fichier HTML de référence qui sert de base, de trame, pour la conception de plusieurs communications digitales. Ce document est réutilisable et partagé avec les équipes en charge.

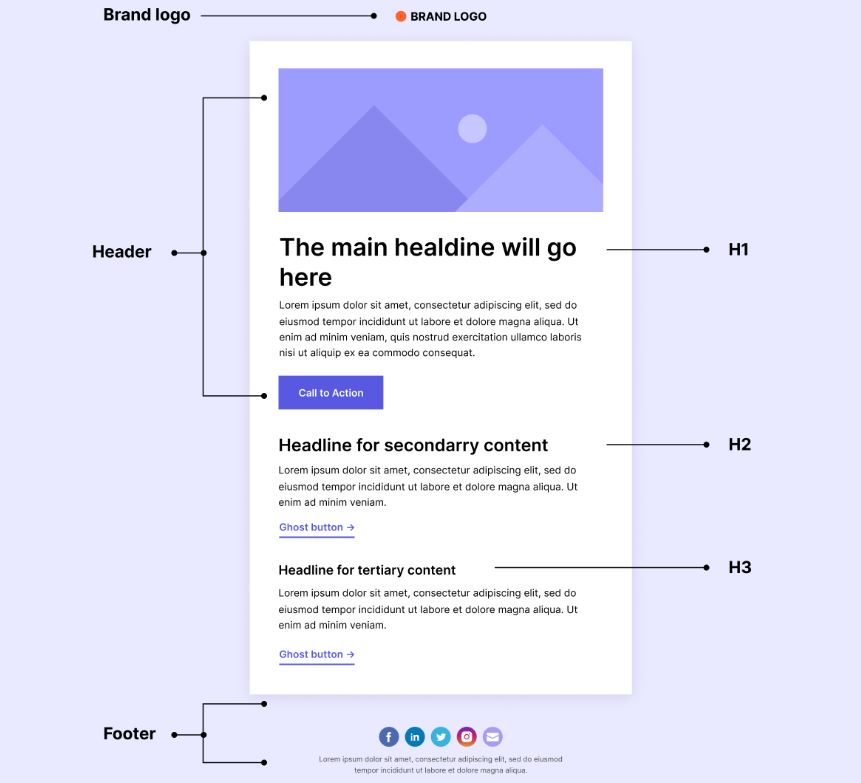
Le template emailing présente une structure avec header, visuel, bloc de texte, CTA et footer.
Source : Mailmodo
Le template email organise le déroulé du contenu type d’un emailing avec :
- Le libellé du sender
- Le preheader
- Le header
- Le placement des blocs de texte et des visuels
- Les éléments de personnalisation
- La position du ou des boutons d’action
- Les éléments de réassurance (en option)
- Le footer
A noter :
Petite précision dès l’introduction, pour la création d’emailing, le ratio texte/image (60%-40%) n’est plus d’actualité aujourd’hui. Les filtres anti-spam ne tiennent pas compte de ce ratio, ils se concentrent plus sur les interactions des internautes avec le message. Si, par exemple, un visuel est trop long à charger, l’internaute peut supprimer immédiatement le message. C’est plutôt ce type de comportement qui peut alerter les robots. Morale de l’histoire, ne vous privez pas d’ajouter des visuels mais veillez à ce qu’ils ne soient ni trop lourds ni trop gênants pour la lecture.
Nous vous recommandons également de respecter une taille de 200 Ko maximum pour vos emailings et de seulement 100 Ko pour les utilisateurs de Gmail. En effet, au-delà, le service de messagerie de Google tronquera automatiquement le message. Ce n’est pas un problème en soi mais cela peut nuire légèrement à l’expérience de lecture.
Pourquoi créer un template email ?
Plusieurs raisons :
- Imaginez simplement qu’à chaque fois que vous prévoyez d’envoyer une campagne d’emailing, vous ayez besoin de créer un nouvel email en repartant à chaque fois de zéro… Litmus nous indique que 58% des marketeurs passent plus de 2 semaines à créer un seul email. C’est beaucoup ! Sans industrialisation des processus, la création d’une communication digitale peut engendrer pour votre organisation une perte de temps conséquente et donc d’argent. Ce temps pourrait être utilisé pour réfléchir à l’optimisation d’autres tâches ayant plus de valeur ajoutée.
- En ayant un template pour newsletter prêt à l’emploi, vous industrialisez un peu plus vos process pour rationaliser les coûts et gagner en rentabilité. Vous vous assurez aussi de toujours produire des communications cohérentes et harmonisées. Il est important en effet de créer des communications qui reprennent toujours les mêmes codes graphiques pour faciliter l’identification (visuels, graphiques, coloris, polices…). De plus, au niveau de l’ergonomie de vos messages, des emails conçus de manière identique sont plus agréables pour les internautes, améliorant automatiquement leur expérience de lecture.
- Également, un master template limite le nombre d’erreurs qui peuvent se glisser dans un emailing. La production est simple et cadrée. Les personnes en charge de la production n’ont que peu de questions à se poser, il suffit de remplir le template déjà construit.
- Enfin, utiliser un template d’emailing facilitera le suivi et l’analyse des KPI clés de vos campagnes. Il devient plus aisé de comparer les résultats de chaque envoi car vous avez une structure fixe de référence. Et même dans le cas d’A/B testing, vous pourrez comparer aisément votre template de référence vs une version 2 optimisée.
Comment créer un template email ?
Il n’existe pas qu’une seule et unique méthode pour gérer la création d’un master template, 3 possibilités s’offrent à vous :
Utiliser les fonctionnalités natives de votre outil de routage
Tout d’abord, sachez que pour la création d’un template pour newsletter, toutes les solutions de routage ne se valent pas. Certaines n’ont d’ailleurs pas la capacité d’héberger plusieurs master templates, c’est un problème pour les annonceurs qui veulent créer des stratégies éditoriales complexes et pointues. Pour eux, il est impératif d’anticiper cet éventuel point de blocage au moment de choisir le logiciel de routage.
Pour résumer, les éditeurs d’emails intégrés à une plateforme de routage prennent 3 formes :
- Soit l’outil contient déjà un template pour newsletter basique dans lequel vous venez ajouter vos contenus. Le rendu est assez simple.
- Soit vous créez un master template en intégrant quelques éléments de votre charte graphique comme le logo, les couleurs et les polices.
- Soit vous pouvez importer les templates d’email créés par vos équipes. Un système de drag&drop vous permet ensuite d’arranger la composition de vos emailings sans trop de difficulté.
Choisir une solution d’édition indépendante
Vous pouvez également choisir un outil externe spécialisé dans la création d’emailing. Ces éditeurs utilisent généralement les fonctions drag&drop pour faciliter la création. Vous devez ensuite importer votre ou vos fichiers HTML mais il est aussi possible que l’outil contienne une option de connexion directe avec votre outil de routage. A vérifier.
Bonne nouvelle, avec bon nombre de ces email builders, vous n’avez pas forcément besoin de savoir coder. C’est le cas par exemple avec Stripo, Beefree ou encore LePatron et Dartagnan pour les solutions plus avancées.
Si vous avez besoin de creuser le sujet, Badsender répertorie et compare ici beaucoup d’outils du marché.
Coder votre master template
Bien sûr, si vous avez les ressources et les expertises de code en interne (HTML et CSS), vous pouvez générer vos propres templates d’email. L’important est ici de savoir bien organiser votre production en amont pour faciliter l’exploitation des templates d’email en aval. Vous devez donc nommer précisément et dater chaque version ainsi qu’archiver les versions obsolètes pour éviter toute confusion.
Vous n’avez pas les compétences en interne ? Vous pouvez toujours faire appel à une agence ou à un freelance.
Quels sont les indispensables du template pour newsletter en 2025 ?
Entrons maintenant dans le cœur du sujet, à savoir comment créer un template email concrètement ? Quels sont les éléments importants de ce fameux master template ?
Le nom de votre adresse expéditeur
Le libellé de l’adresse sender ou expéditeur correspond à ce que l’internaute visualise dans sa boîte avant même l’ouverture de l’email. Généralement, il s’agit du nom de l’entreprise ou de la marque pour rendre la communication facilement identifiable par les destinataires. C’est l’un des premiers éléments qui motivent l’internaute à ouvrir un message, d’où l’importance de bien penser sa rédaction.

Le libellé de votre adresse expéditeur doit contenir au minimum le nom de votre entreprise pour l’identification.
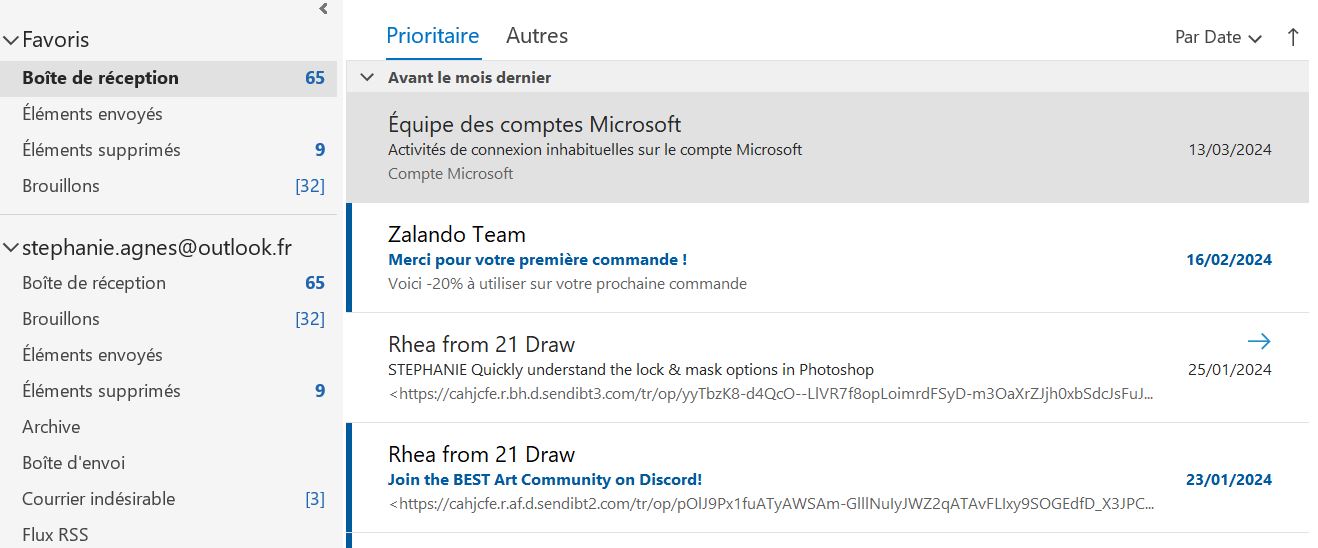
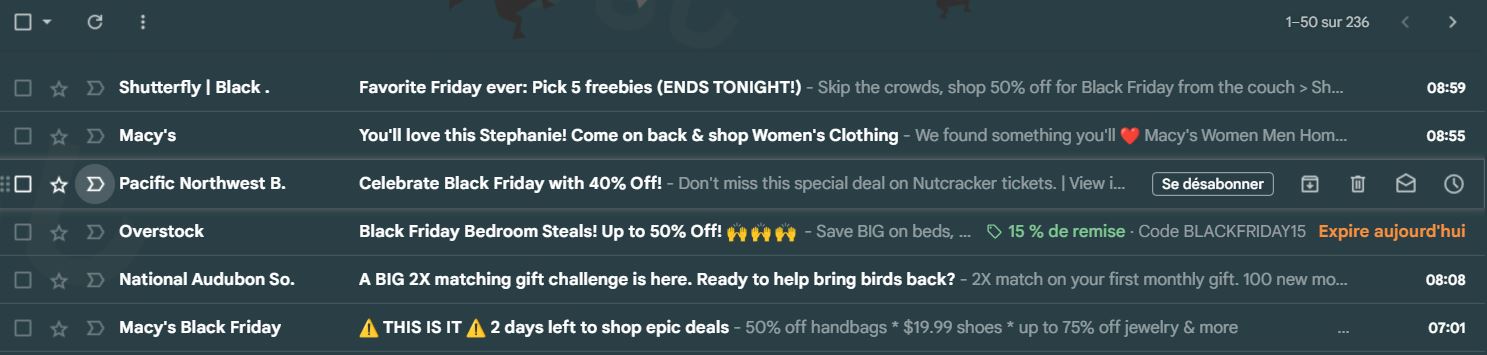
Avec certains outils de routage, il est possible d’utiliser plus d’une adresse expéditeur afin de la customiser selon les applications. Par exemple, un template email pourra spécifier un libellé du type “Infolettre CustUp” pour l’envoi de newsletters quand les modèles d’emailing pour les envois transactionnels relatifs à une commande pourront utiliser le libellé “Service Clients CustUp”. C’est le cas du libellé “Team Zalando” dans la capture d’écran ci-dessus. Veillez toutefois à rester concis et à ne jamais intégrer d’émoticons. Ils peuvent être interprétés comme potentiel risque de spam par les serveurs de messageries et FAI.
A noter : Nous vous conseillons d’ailleurs de suivre la même logique pour la création de votre adresse de reply. Vous devez créer une adresse de réponse valide qui permettra aux internautes de vous faire part de leurs questions. Si ce n’est pas le cas, il est possible que certains contacts, frustrés de ne pouvoir vous contacter, choisissent de vous signaler auprès du FAI, ce qui peut nuire à la délivrabilité de vos campagnes. Les adresses noreply sont donc à proscrire.
L’objet de votre newsletter
Le libellé de l’objet de votre communication ne fait pas partie de votre master template puisqu’il doit être personnalisé à chaque fois. Pour gagner du temps cependant, nous vous recommandons de créer une bibliothèque d’objets à part qui listera plusieurs formulations types à utiliser. Il suffit ensuite de simplement les remanier pour les adapter au sujet.
Pour rappel, sachez que :
- Pour être affichés sur toutes les boîtes de messagerie, les objets doivent être limités à un maximum de 40/50 caractères.
- Vous pouvez intégrer des émojis si vous le souhaitez.
- Si vous rédigez une phrase d’accroche pour le preheader (nous abordons ce point ensuite), veillez à ce que ce dernier fonctionne bien avec l’objet.
- N’utilisez jamais de spamwords.
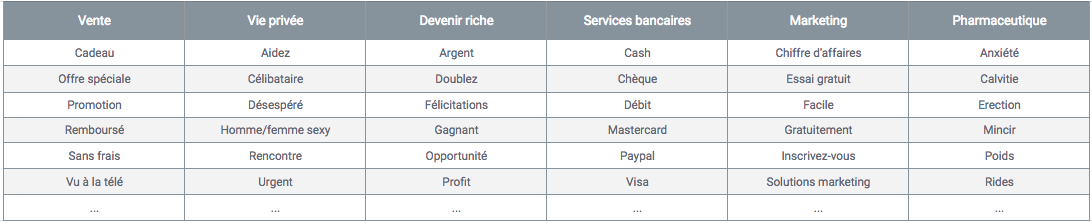
Exemples de spamwords à éviter :

Eviter d’utiliser des spamwords dans l’objet comme : gagnant, sans frais, vu à la télé, désespéré…
Source : Mailjet
Le preheader du template pour newsletter
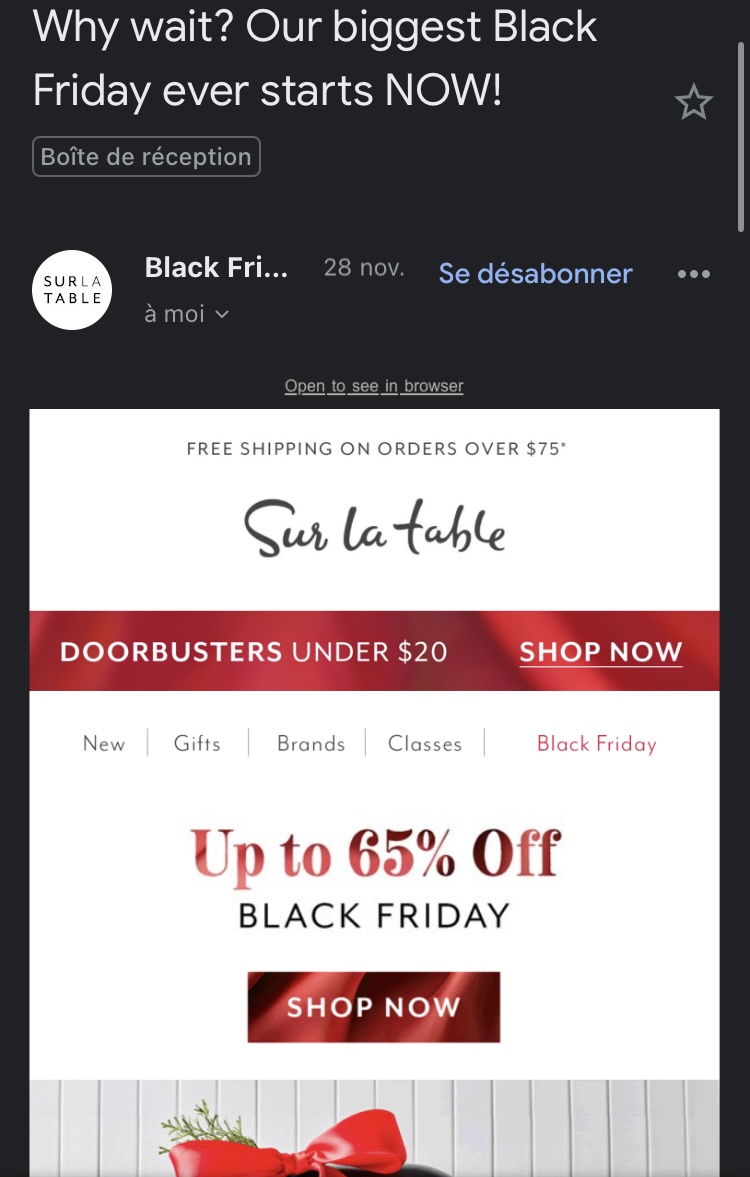
Nous avons observé quelques mouvements en ce qui concerne la notion de preheader. Auparavant, ce terme désignait la partie haute de l’emailing dans laquelle on retrouve des mentions spécifiques comme “cliquer ici pour visionner le message dans une nouvelle fenêtre” ou parfois même une reprise de la barre de navigation (menu) du site web.

Le preheader désignait cette phrase en début d’email qui par exemple propose d’ouvrir une autre fenêtre pour lire le message.
Aujourd’hui, le preheader designe plutôt cette phrase courte qui s’affiche dans la boîte mail avant l’ouverture du message. Le preheader dans le corps de l’email reste identique mais on y ajoute, en préambule, un texte qui ne s’affiche que dans la boîte de réception, il disparaît après ouverture.
Le nom du sender, l’objet et cette accroche introductive forment le trio gagnant pour motiver une ouverture. Certaines études affichent une amélioration des résultats de 7,9% quand le preheader a été bien optimisé (source : Badsender).

Le preheader désigne maintenant la phrase d’accroche que l’on voit avant ouverture d’un email. Elle suit le nom du sender et l’objet du message.
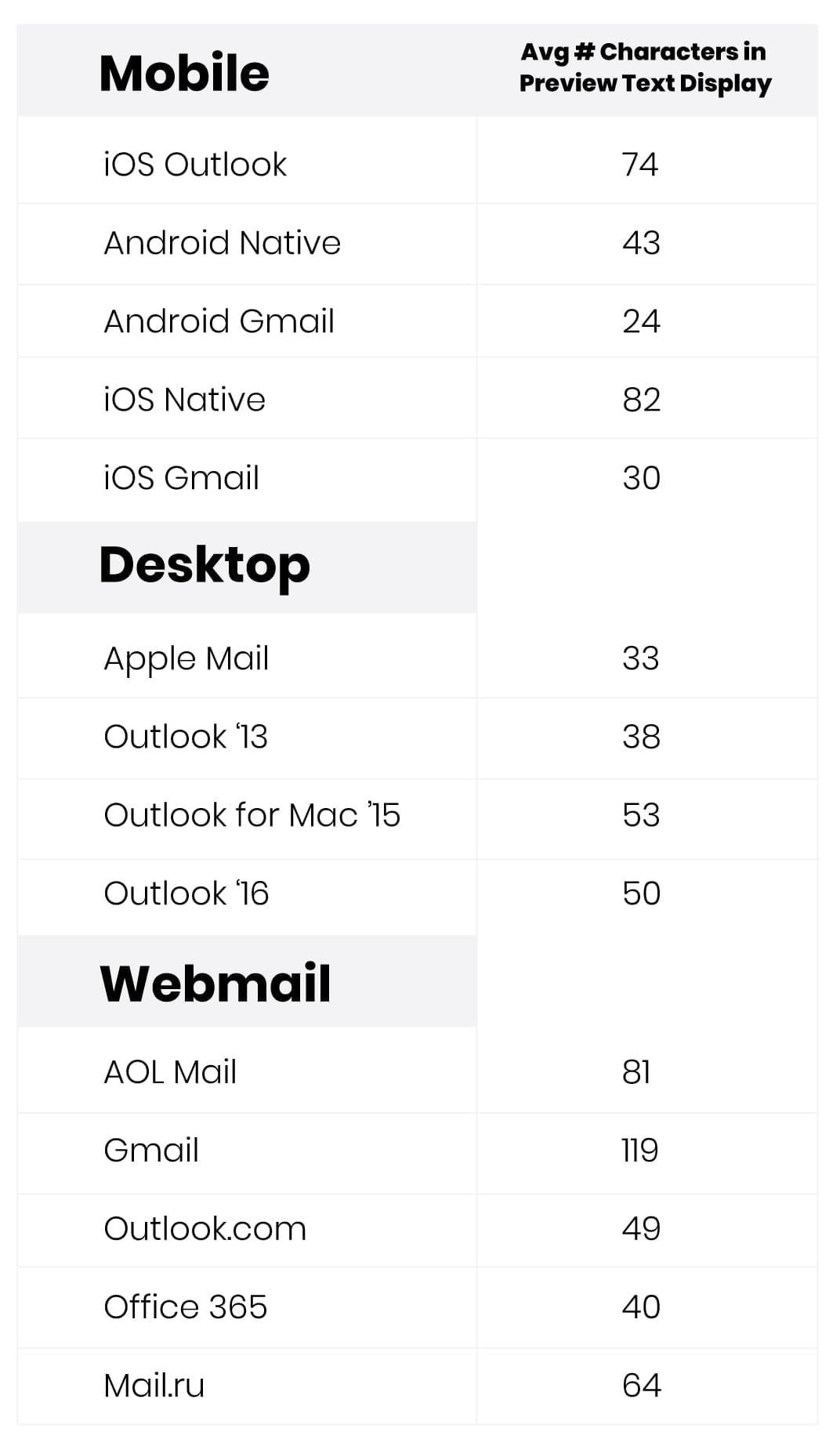
Pour la partie formatage, l’opération se complexifie car, comme pour l’objet, la longueur du texte affiché en prévisualisation dépend des boîtes de messagerie et du support de lecture (PC, tablette, smartphone). Email On Acid a tenté de résumer les différentes longueurs maximales :

Le nombre maximum de caractères pour le preheader varie selon les messageries de 30 à 119 caractères. Sur mobile, le preheader doit être plus court.
Alors, avec de telles disparités que faire ? Une des premières actions à mener est de calculer le volume d’adresses emails en base pour chaque fournisseur de messagerie afin de pouvoir faire des arbitrages. Par exemple, si vous avez une grande majorité d’adresses Gmail, vous savez que vous avez tout intérêt à préparer un preheader de 119 caractères maximum et dont la première partie de (soit les premiers 24 caractères) fonctionnera également lors d’un affichage sur mobile. Sachez d’ailleurs que si votre preheader est trop court, la boîte mail affichera automatiquement la suite du contenu de votre email. Ce qui peut détériorer l’expérience utilisateur si les textes ne sont pas en cohérence.
A noter :
- Vous pouvez dans cette partie intégrer des éléments de personnalisation (ex : prénom) et des émojis (sans trop abuser de ces derniers).
- Pour les personnes malvoyantes, sachez que les assistants de lecture automatique comme Siri liront à voix haute, le nom du sender, l’objet et le preheader. Encore un argument pour vous motiver à produire des textes qui fonctionnent très bien ensemble, voire qui s’auto-suffisent en résumant l’offre principale du contenu.
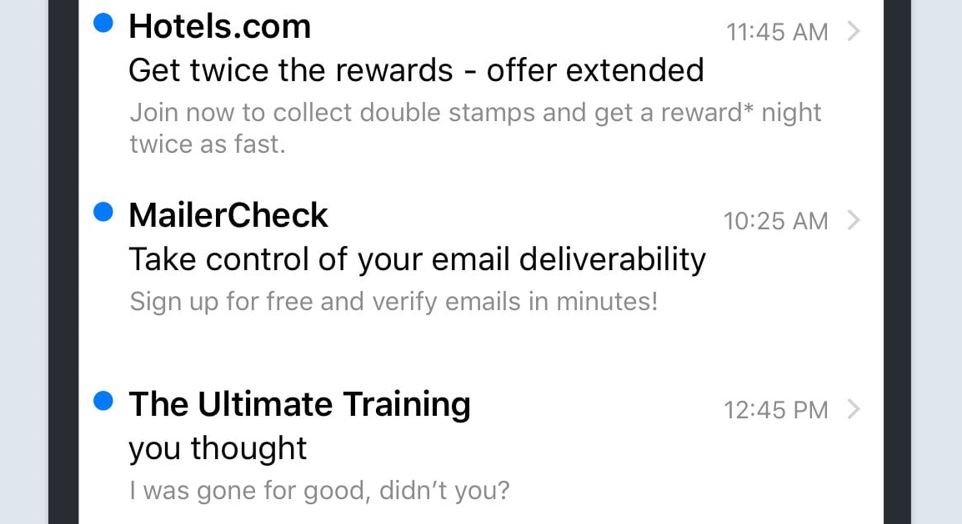
Voici 3 exemples de preheader publiés par Mailer Lite pour vous inspirer :

Le preheader doit s’harmoniser avec les autres premiers éléments de l’emailing soit le sender et l’objet.
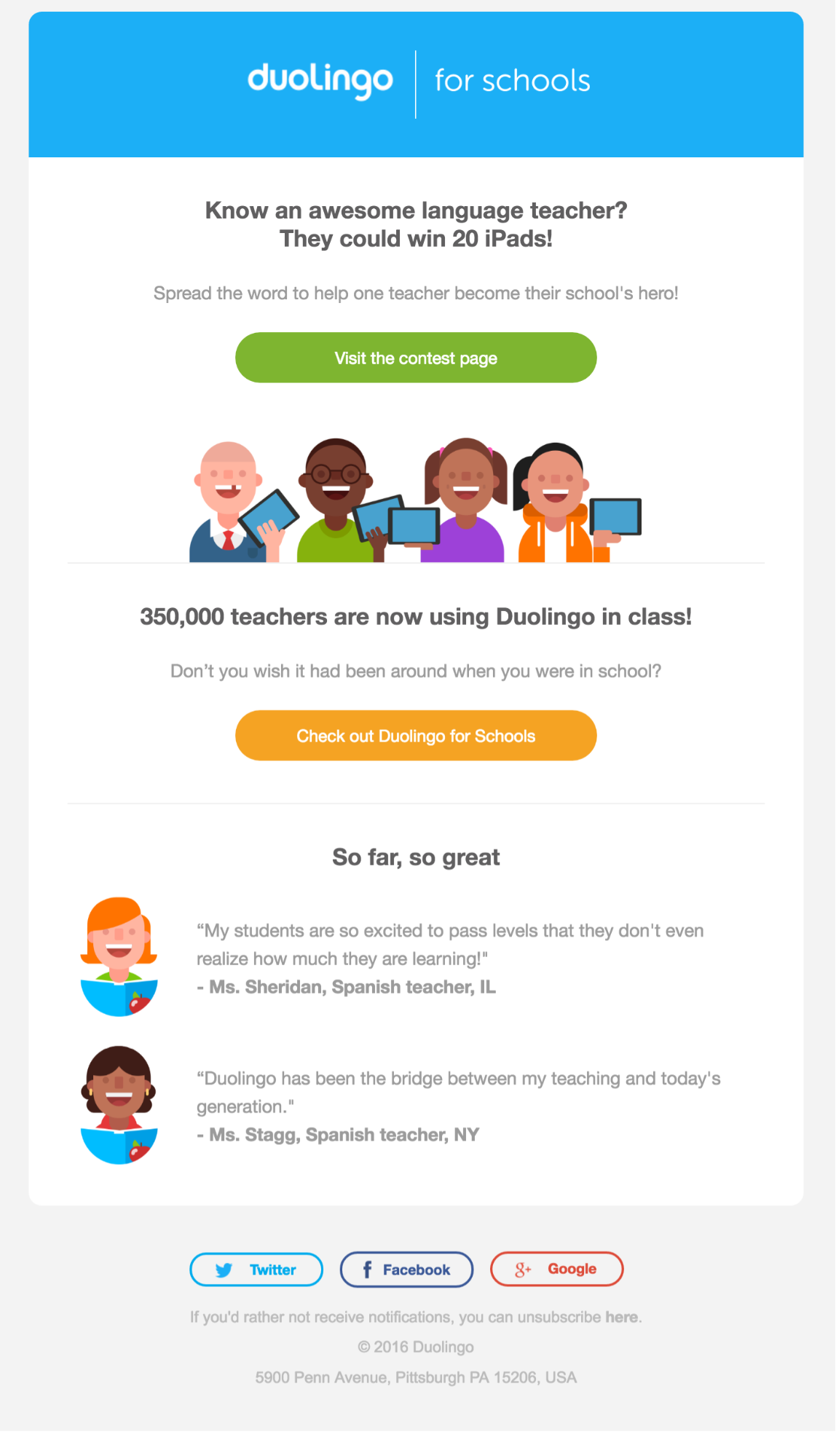
Les boutons d’action de votre master template
Dans votre template pour newsletter, vous pouvez d’ores et déjà placer vos boutons d’action (ou Call-to-Action), soit les liens de redirection inclus dans l’emailing. Ces CTA sont capitaux pour la génération des conversions ou de trafic sur votre site. Ils doivent :
- Reprendre les codes graphiques de votre charte (couleur, design, police)
- Se détacher clairement du contenu
- Être placés assez tôt dans le corps de l’email pour être rapidement identifiables
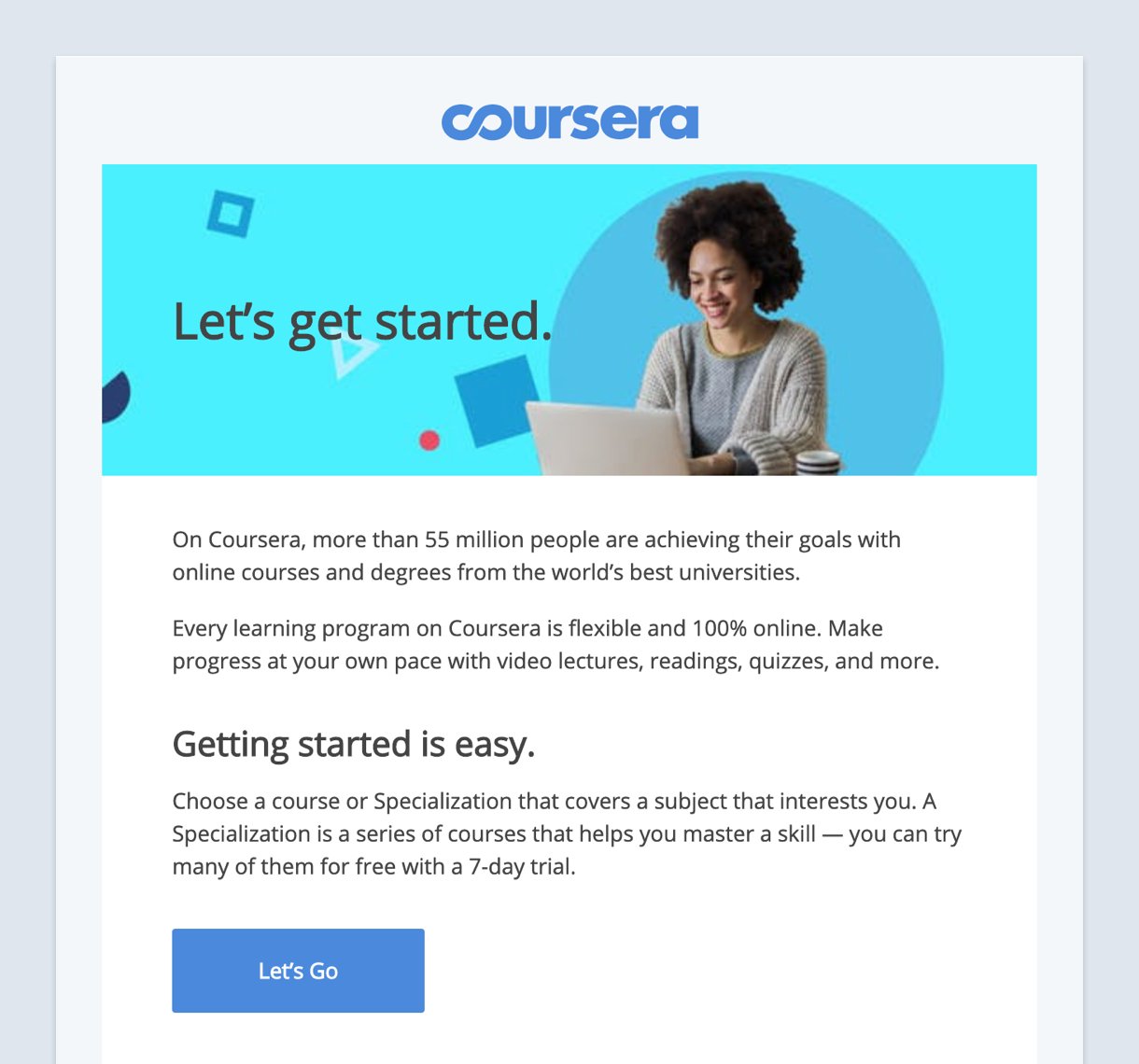
- Afficher une accroche adaptée pour amener l’internaute à cliquer. Oubliez les formulations simples du type “cliquez ici”, préférez un texte plus contextualisé comme par exemple “démarrer l’essai gratuit”, “Demander à être rappelé”, “Montrez-moi comment”, “Je m’inscris au Webinar”…
Qu’est-ce qui distingue un bon bouton d’action d’un autre ? Voici quelques conseils pour créer des CTA plus efficaces :
- Comme 44,7 % des ouvertures se passent sur mobile selon Litmus, il faut créer des boutons suffisamment gros pour être activés avec le pouce. 44×44 pixels.

Pour une bonne ergonomie sur smartphone, le bouton d’action doit être gros.
- Le CTA ne doit pas être entouré de textes, prévoyez des espaces vides autour pour qu’il se détache vraiment du contenu.

Laissez de l’espace vide autour du bouton d’action pour le rendre bien visible.
Source : Mailer Lite
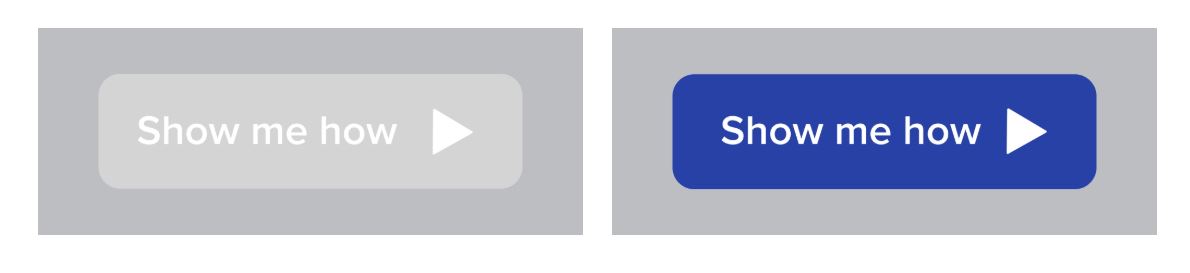
- Jouez sur les contrastes pour éviter que le bouton ne se fonde dans l’apparence globale de l’emailing.

En plus de créer un espace vide autour d’un CTA, il faut choisir des couleurs qui contrastent bien avec le fond.
Source : Litmus
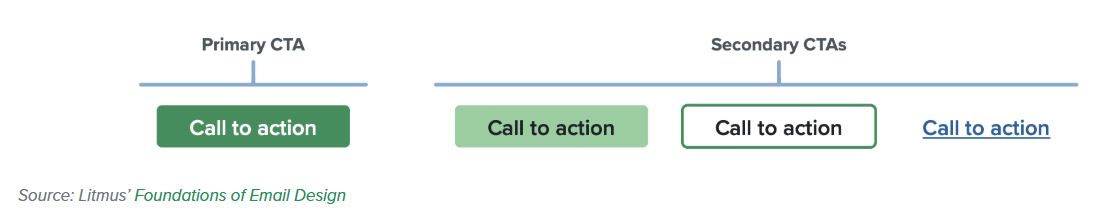
- Créez un bouton primaire (le CTA de votre offre principale) et des boutons d’action secondaires. Ces derniers ont des couleurs moins attractives que le premier et peuvent même prendre la forme de simples liens cliquables.

Utilisez plusieurs mises en forme pour les CTA primaires à secondaires pour bien les distinguer.
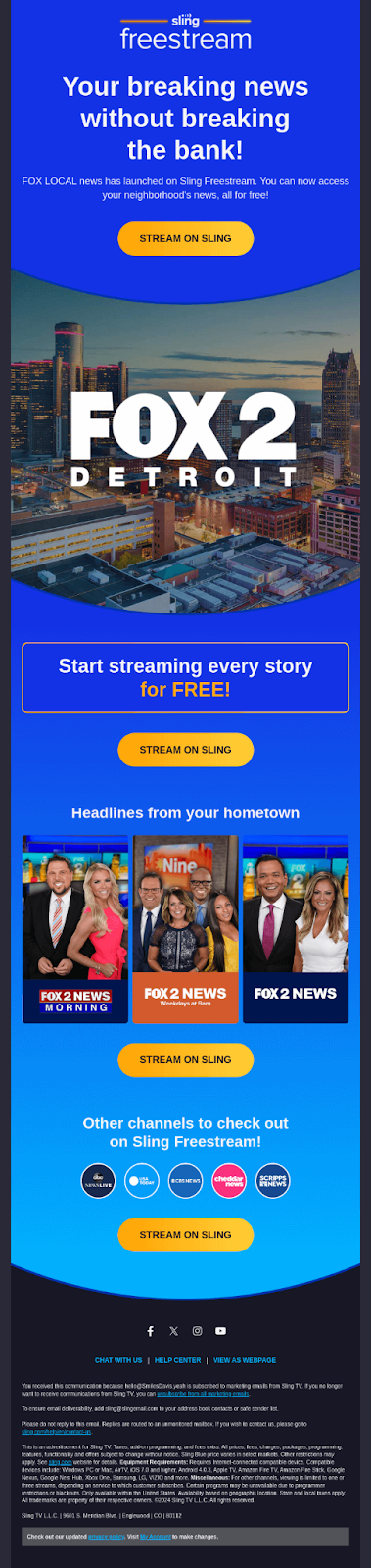
- Le CTA primaire doit être placé au-dessus de la ligne de flottaison (pas besoin de scroller pour y accéder) et il peut être répété dans l’email si le contenu s’y prête. Pensez d’ailleurs à intégrer des liens de tracking différents pour suivre les performances de chaque CTA si vous choisissez cette option.

Pensez à intégrer des liens de tracking différents pour chaque bouton pour identifier celui qui convertit le mieux.
Source : Sendgrid
- Prévoyez une version alternative avec seulement du texte brut et un lien cliquable pour rendre l’affichage du CTA possible même si l’internaute a désactivé le téléchargement d’images.

Si le lecteur a désactivé le téléchargement d’images dans sa messagerie, vous devez prévoir un texte alternatif à la place qui intègre un lien cliquable.
Autre astuce plus avancée :
Si vous avez les ressources techniques pour optimiser encore un peu plus vos CTA, vous pouvez aussi les rendre plus attractifs en les transformant en gif animé et cliquable. Un moyen d’attirer l’œil du lecteur et de se montrer plus innovant.

Pour rendre un contenu plus attractif, on peut intégrer des boutons d’actions qui s’animent comme un GIF.
Source : Litmus
Les éléments de réassurance de votre template email
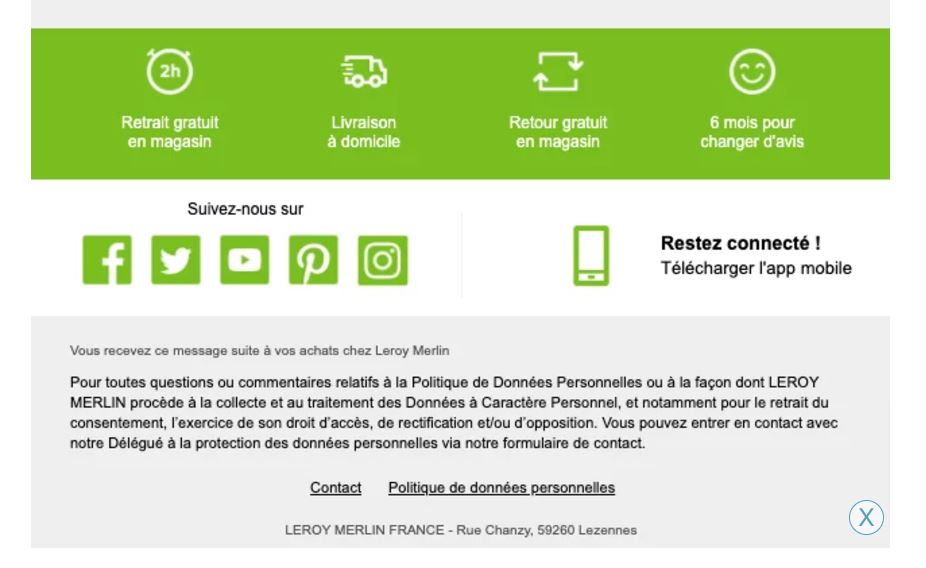
Intégrer des blocs de contenus fixes qui présentent des arguments “confiance” est une technique de plus en plus employée. Dans un template pour newsletter, il peut s’agir de mettre en scène des éléments de réassurance comme un service client disponible 24h/24, une garantie “satisfait ou remboursé”, un réseau de boutiques avec un renvoi vers un store locator, la pastille d’un label qualité… Bref, l’idée est de mettre l’accent sur votre sérieux et crédibilité.

L’email présente les labels et autres prix remportés par l’entreprise.
Source : Dyspatch

L’email intègre des avantages du type : retrait et retour gratuit, livraison à domicile
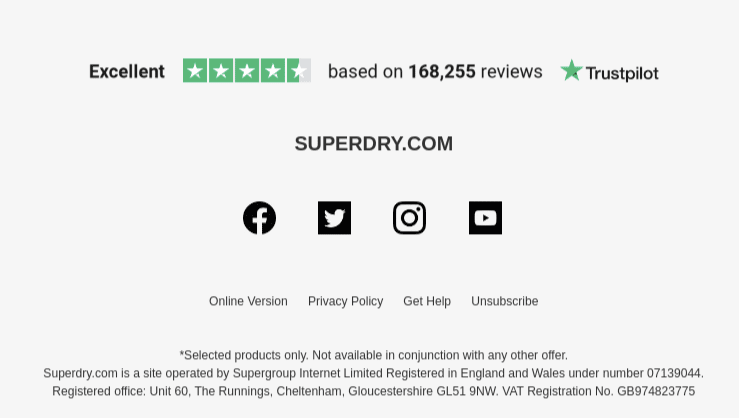
Parfois, les annonceurs choisissent de mettre en avant des retours clients, c’est ce que l’on appelle les UGC (pour user generated content). Les retours clients pèsent beaucoup de nos jours dans les réflexions des internautes, donc pourquoi ne pas les mettre en avant ? Selon Statista, 30% des consommateurs pensent qu’une preuve sociale influence leur décision d’achat. Voici un exemple d’intégration simple et concis :

Ici l’email présente la note attribuée par les clients.
Source : Brevo
Et un autre plus sophistiqué :

L’email présente des extraits de deux avis clients comme éléments de réassurance.
Source : EmailOctopus
A noter :
Les éléments de réassurance peuvent être gérés comme un bloc indépendant de votre master template ou bien être intégrés au footer de votre emailing. Quelle que soit votre décision, préférez une version modifiable. Les thématiques à aborder peuvent être longues, ne laissant pas la place à d’autres contenus ou à des éléments de réassurance qui n’apportent pas de vraie valeur ajoutée au premier sujet. Autant donc laisser la possibilité de supprimer ce bloc ou de le modifier.
Le footer de votre master template
Le footer est le dernier bloc de votre emailing. Il est généralement fixe mais peut être changé/adapté selon la thématique de l’emailing. Il peut contenir :
- Des mentions légales précisant dans quel cadre les données de l’internaute sont utilisées ou un lien cliquable renvoyant vers une page indépendante hébergeant ces mentions.
- Un lien de désinscription (si celui-ci ne se trouve pas déjà en haut de l’email avec la fonction list-unsubscribe de Gmail par exemple).
- Un lien vers le compte client où l’on peut modifier ses préférences de réception.
- Un menu complet avec plusieurs liens de redirection vers le compte client, un store, locator, les dernières promos, des pages d’inspiration…
- Les conditions d’obtention d’une offre commerciale spécifique.
- Des liens vers les réseaux sociaux.
- D’autres contenus importants comme par exemple le n° du SAV ou du service clients.
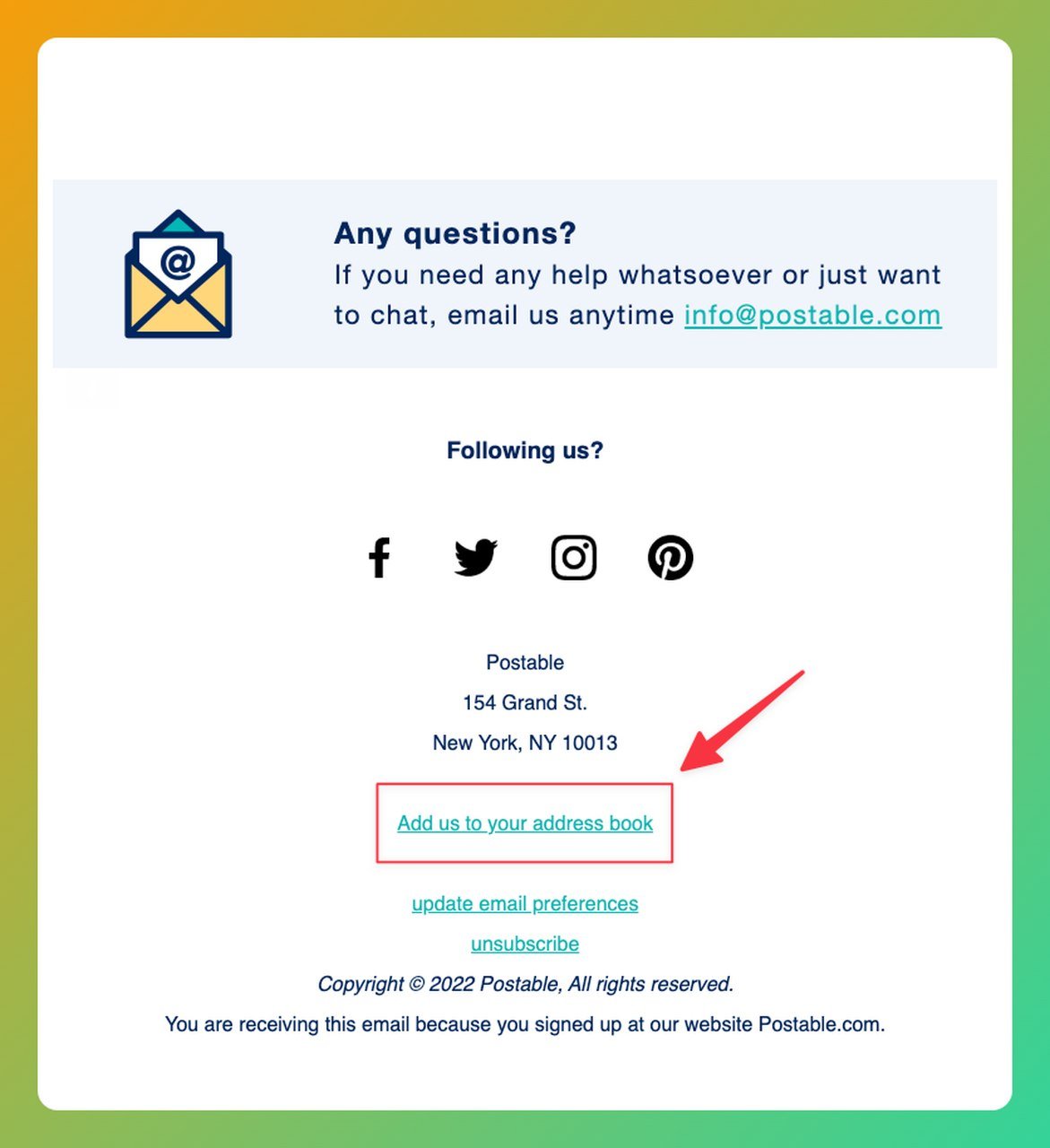
- Un lien cliquable pour ajouter l’expéditeur au carnet d’adresses de la messagerie du lecteur.
- Un mot du dirigeant et sa signature.
- Un lien vers une enquête clients…
Comme nous le disions précédemment, le footer est généralement fixe mais il peut être modifié. C’est notamment le cas quand l’ajout de mentions spécifiques relatives à un jeu marketing ponctuel est nécessaire. Cependant, nous vous invitons à ne pas alourdir cette partie même si elle se trouve à la fin, concentrez-vous sur l’essentiel et intégrez des liens de renvoi vers des pages spécifiques quand les contenus sont trop longs.
Voici quelques inspirations pour le footer de votre template pour newsletter :

L’email contient des renvois pour télécharger l’application et un menu pour accéder à différentes pages du site.

Pour améliorer la délivrabilité des emailings, on peut suggérer au lecteur d’ajouter le nom du sender dans son carnet d’adresses.
Source : Popupsmart

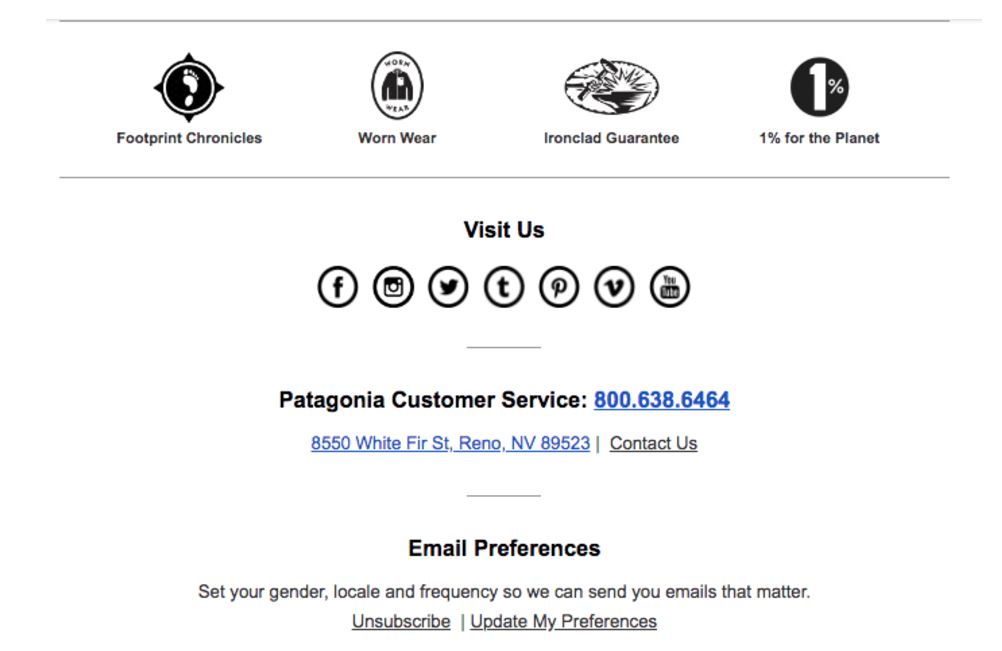
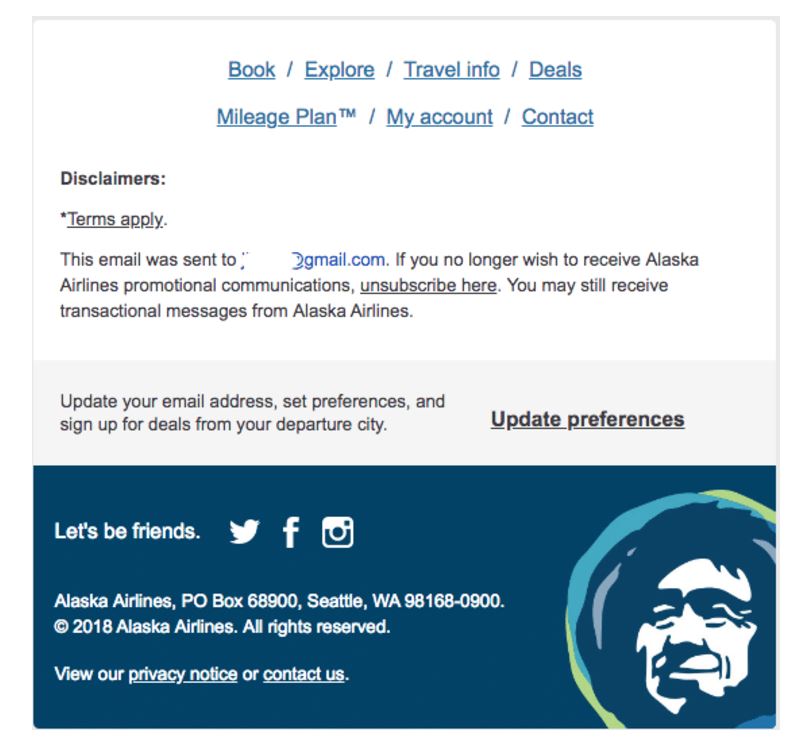
Le footer contient le numéro du service client, des éléments de réassurance et les renvois vers tous les réseaux sociaux.

A la fin de l’email, on retrouve un lien pour changer ses préférences de réception de newsletter.
Source : Campaign Monitor

Ce footer est composé d’un très beau visuel d’ambiance avec ensuite plusieurs liens de redirection.
Source : CustUp
Template pour newsletter et accessibilité
Ce n’est pas une nouveauté, mais nous tenions à rappeler que le master template doit être conçu pour être affiché sur mobile ou tablette. Le design doit être responsive pour pouvoir s’adapter à n’importe quel support de lecture. Votre outil de routage doit normalement pouvoir vous permettre de créer des versions responsive facilement.
En plus d’inclure cette contrainte technique, vous devez penser à ces deux autres notions que nous avons déjà abordées dans notre sujet sur les dernières nouveautés de l’emailing, à savoir : le dark mode et l’accessibilité pour les personnes en situation de handicap.
Pour adapter votre master template au dark mode (mode sombre de l’écran du mobile ou de la tablette), vous devez bien choisir les coloris et les visuels utilisés afin qu’ils s’affichent correctement pour les internautes qui utilisent le dark mode. En effet, un CTA noir pourrait se fondre dans le fond d’écran sombre d’un utilisateur, il pourrait même devenir invisible. Donc attention aux couleurs !

Il faut bien choisir les couleurs de son emailing, des visuels et des CTA pour ne pas que certains éléments disparaissent en dark mode.
Source : Litmus
En ce qui concerne les personnes handicapées, il s’agit surtout de penser à leur option de lecture automatique. Le logiciel lisant chaque élément de l’emailing l’un à la suite de l’autre (inclus également le nom de l’expéditeur, l’objet et le preheader comme nous en avons déjà parlé précédemment), il est important de construire un texte de bout en bout cohérent. D’ailleurs, il faudra aussi penser à ajouter à votre template d’emailing un attribut langue ainsi que du texte alternatif pour décrire les images (balise Alt) et les boutons.
Subtilité du master template pour les autres triggers relationnels de l’email marketing
Pour clôturer notre sujet sur la création d’un template pour newsletter, nous souhaitons souligner le fait que vous pouvez (et peut-être même “devez”) construire non pas un seul mais bien plusieurs master templates.
Un exemple simple pour vous expliquer le pourquoi est l’email de confirmation de commande. Comme, à ce stade, l’internaute a déjà converti en réalisant son achat, il n’est pas utile par exemple :
- D’intégrer un visuel inspirant en en-tête, mieux vaut laisser la place pour les visuels liés aux articles achetés.
- D’inclure des mentions expliquant comment a été collectée son adresse email (puisque l’internaute vient de la transmettre lui-même en finalisant sa commande).
- D’ajouter un lien de désinscription (puisque cet email est transactionnel et est envoyé dans le cadre de l’intérêt légitime).
A la place, il est plutôt judicieux d’intégrer à votre template emailing pour les commandes :
- Un en-tête simple avec votre logo
- Le descriptif du panier (soit le bloc personnalisé)
- Des liens de renvoi vers le compte client ou une page spécifique pour le suivi de livraison
- Le numéro ou l’adresse email de contact de votre SAV
- Un phrase invitant l’internaute à ajouter cet expéditeur à son carnet d’adresses
Le but est ici de n’inclure que des informations utiles pour le client à ce stade du parcours.
Voici d’autres exemples de templates emails à créer pour les associer à différentes catégories de communications :
- Un template pour newsletter à destination des clients et un autre à destination des prospects
- Un modèle pour les triggers transactionnels (welcome email, relance abandon panier, suivi d’expédition…)
- Un modèle pour les messages en lien avec le programme de fidélisation
- Un template email pour les invitations à des évènements
- Un modèle pour le réveil des inactifs
- Un exemple d’emailing pour les enquêtes de satisfaction…
Ce sont les exemples les plus courants mais vous pouvez aussi produire des templates pour newsletter adaptés à vos segments cibles. On peut imaginer des modèles d’emailing conçus pour les acheteurs très fidèles, pour les cibles famille ou encore pour les seniors. Vous pouvez générer autant de templates que nécessaire pour servir vos différents objectifs business.
Vous l’aurez compris, créer plusieurs templates email sert principalement l’optimisation de l’ergonomie de vos emailings pour améliorer in fine l’expérience des utilisateurs. Et comme pourraient le dire nos consultants spécialistes de la Relation Client, l’amélioration de la user experience est bien sûr l’objectif sous-tendu de toutes les best practices de l’email marketing !

Spécialiste de l’email marketing, du marketing relationnel et du CRM, Sébastien Courtecuisse aide les clients CustUp à booster la rentabilité de leurs campagnes en se concentrant sur l’industrialisation intelligente des processus de production.
